Introduction
Framer is the fastest way to create your website.
Framer manages all hosting, performance, security, and SEO for you—allowing you to focus on what matters most.
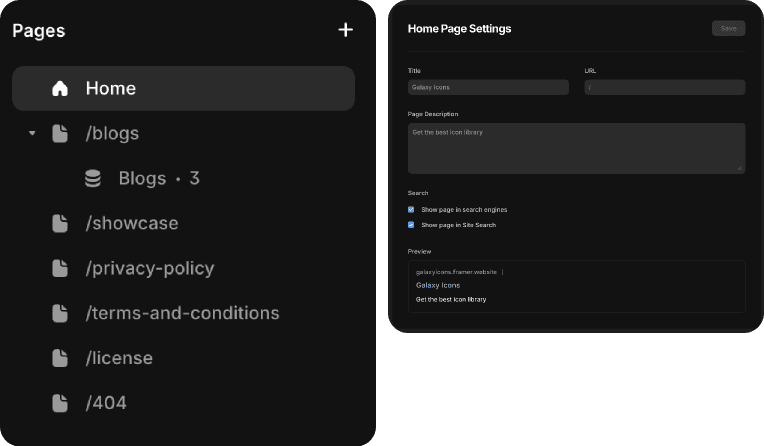
Pages
Access pages from the left panel.
Each page has its own settings where you can configure the:
Page title, page description, and social image

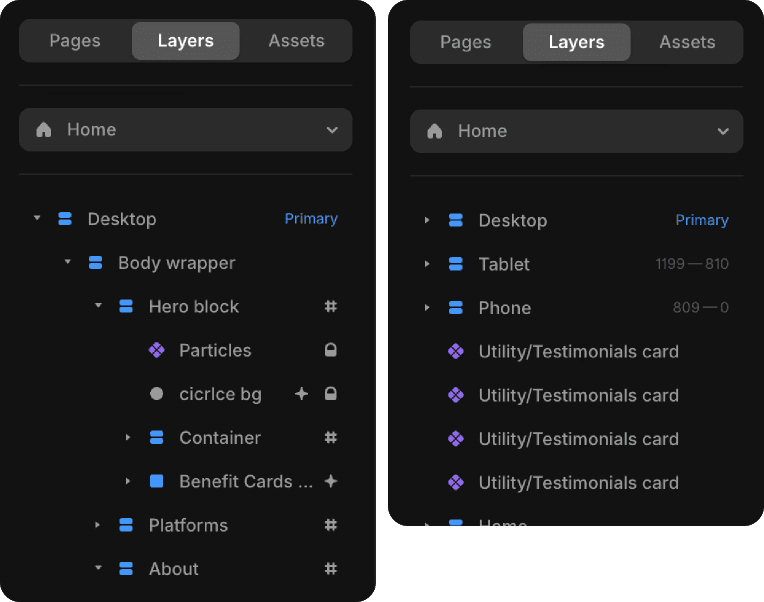
Layers
The Layers panel displays all elements present on both the canvas and website breakpoints.
Select any layer directly from the canvas or through the layers panel.
Changes made to Desktop (primary) automatically reflect across all other breakpoints.

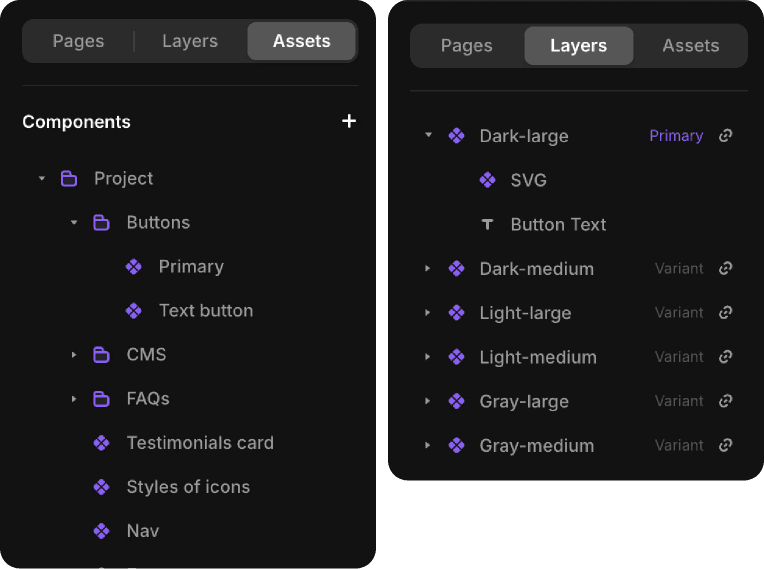
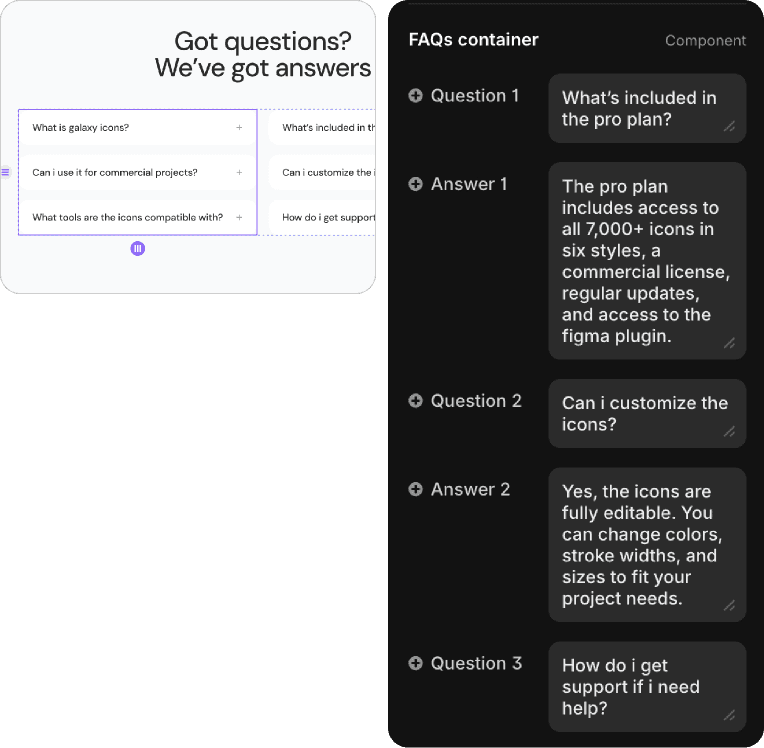
Components
Components are reusable elements that maintain design consistency across multiple pages and breakpoints.
The template includes multiple instances of "Button," "FAQs," and "Footer" components. When you modify these components in the Assets Panel, changes apply to every page automatically.
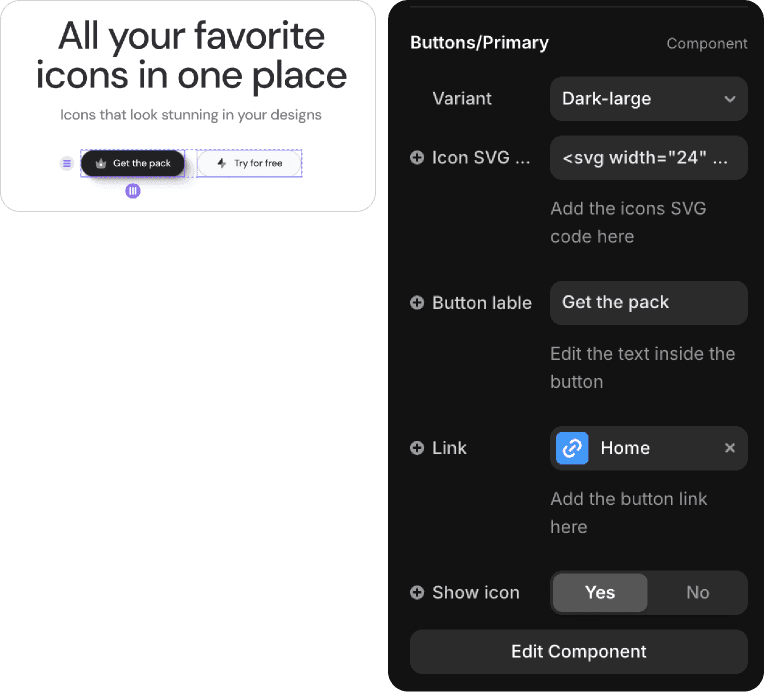
To update content (text, images, links, etc.) within components, edit the Primary variant only. This ensures consistency across all breakpoints and hover states.

Edit components on the canvas using the properties panel on the right.


The examples above demonstrate just a few of the many components available on the page.
CMS - Content Management System
Blog cards and pages automatically update when you edit the CMS.
The showcase page is connected to the CMS.
For additional tutorials, visit Framer Academy on YouTube.

