Introduction
Framer is the fastest way to get your website up and running.
It handles all the hosting, performance, security, and SEO for you—letting you focus on what matters most.
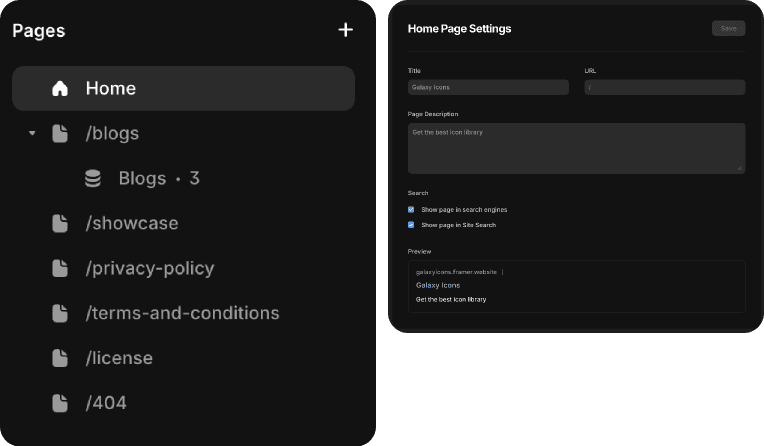
Pages
Access pages easily from the left panel.
Each page has its own settings where you can configure the:
page title, page description, and social image.

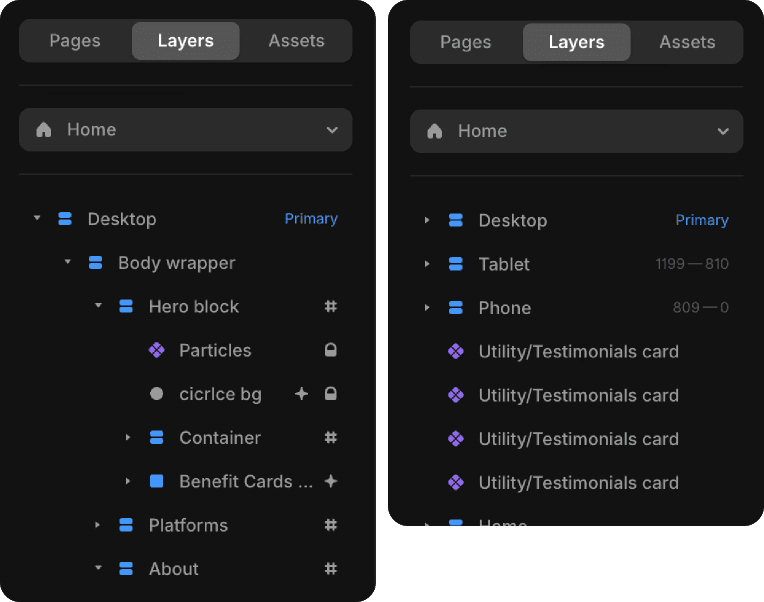
Layers
The Layers panel displays all elements present on both the canvas and website breakpoints.
Select any layer directly from the canvas or through the layers panel.
Changes made to Desktop (primary) automatically reflect across all other breakpoints.

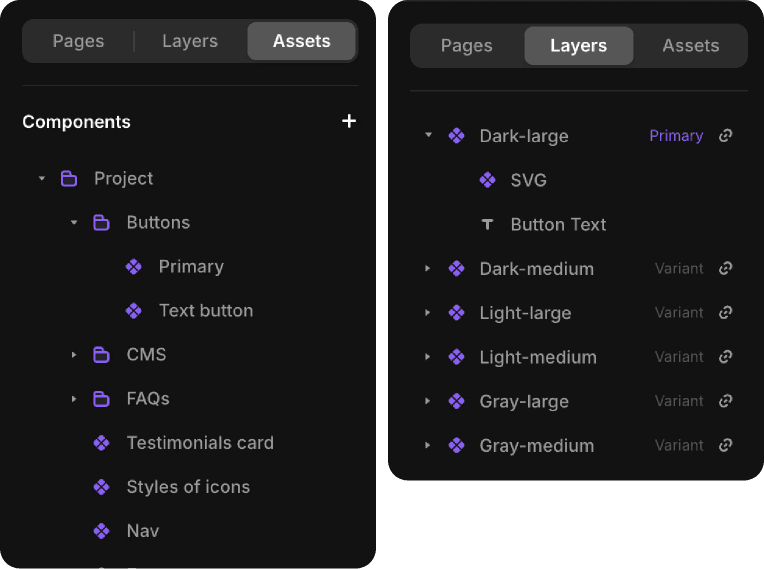
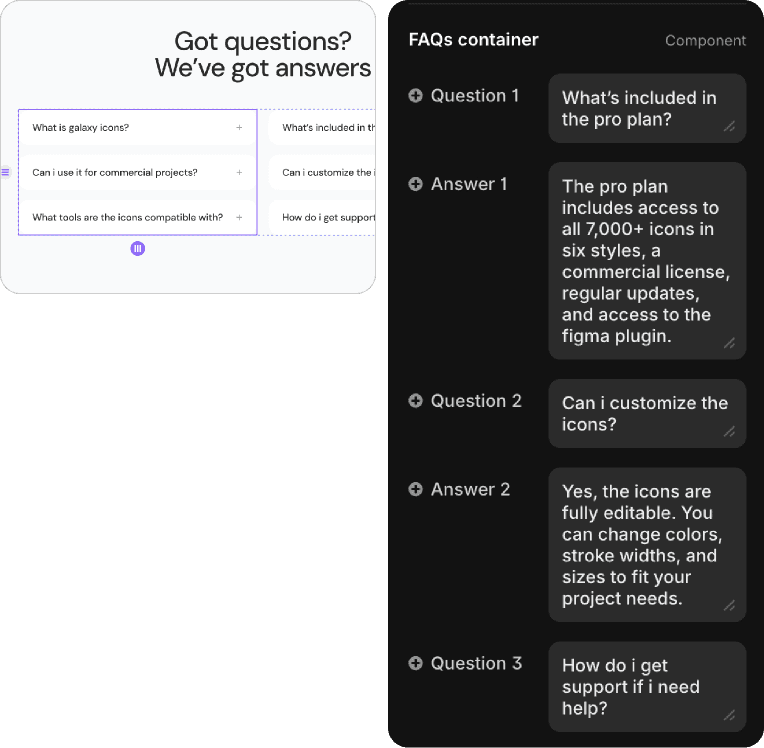
Components
Components are reusable elements that maintain design consistency across multiple pages and breakpoints.
The template includes multiple instances of "Button," "FAQs," and "Footer" components. Changing these components once updates them across every page. Find them in the Assets Panel.
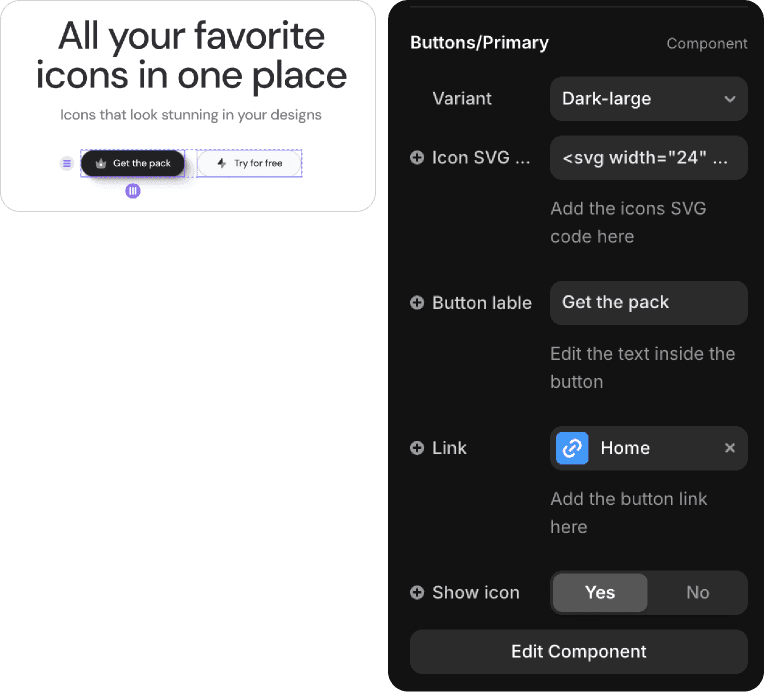
To update component content (text, images, links, etc.), edit the Primary variant only. This ensures changes apply across all breakpoints and hover states.

Edit components on the canvas using the properties panel on the right.


These are just examples—you'll find many more components throughout the page.
CMS - Content Management System
Blog cards and pages automatically update when you edit the CMS, as they're directly connected.
The Showcase page is connected to the CMS.
For more tutorials, check out Framer Academy on YouTube.

