Introduction
Framer is the fastest way to get your website.
Framer handles all the hosting, performance, security, and SEO for you so that you can focus on what matters.
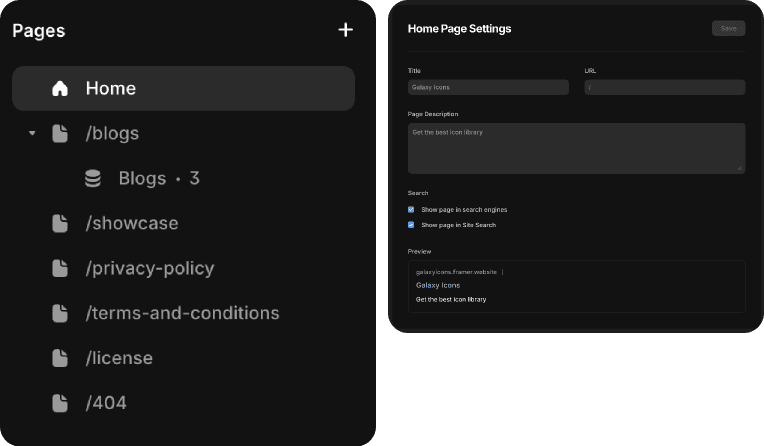
Pages
You can access the pages from the left panel.
Each page will have its own settings where you can set the:
Page title, page description, and Social image

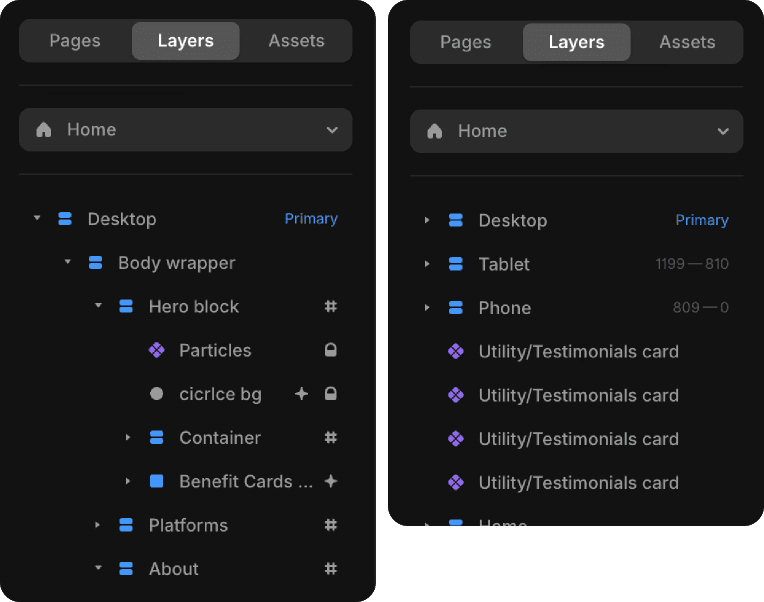
Layers
The Layers panel shows you all the elements that are present on both the canvas and website breakpoints.
Any layer can be selected directly from the canvas or by clicking on the layers panel.
Any changes made to Desktop (primary) will be reflected on all the other breakpoints.

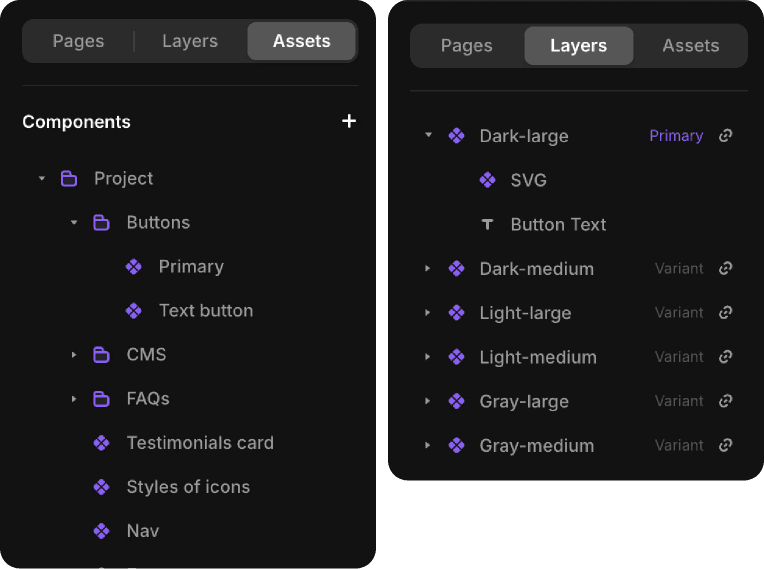
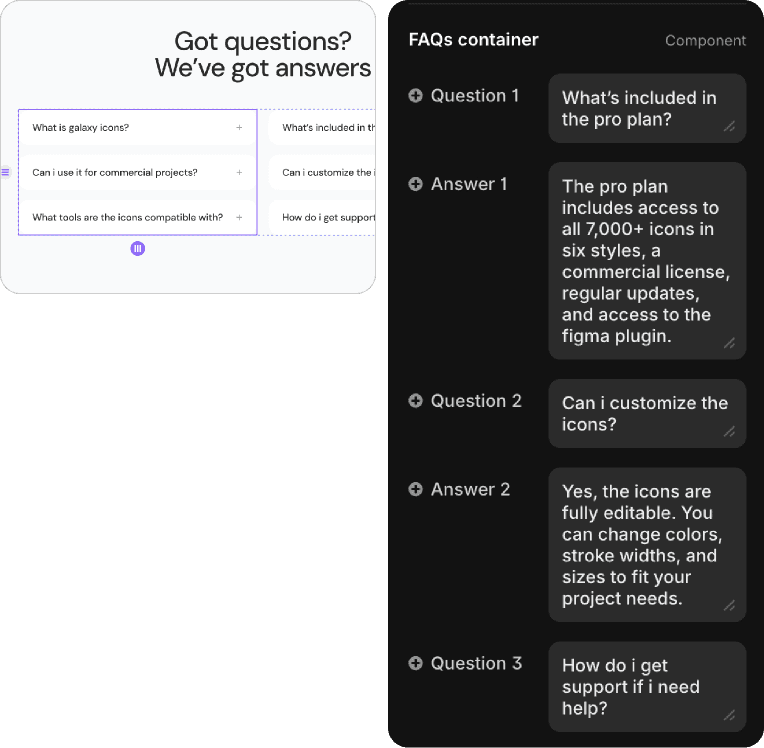
Components
Components are created to be reused across multiple pages and breakpoints, helping you keep the designs consistent.
There are multiple instances of the "Button", "FAQs", and "Footer" components throughout the template, so changing the content within these components once will apply to every page. You can find them in the Assets Panel.
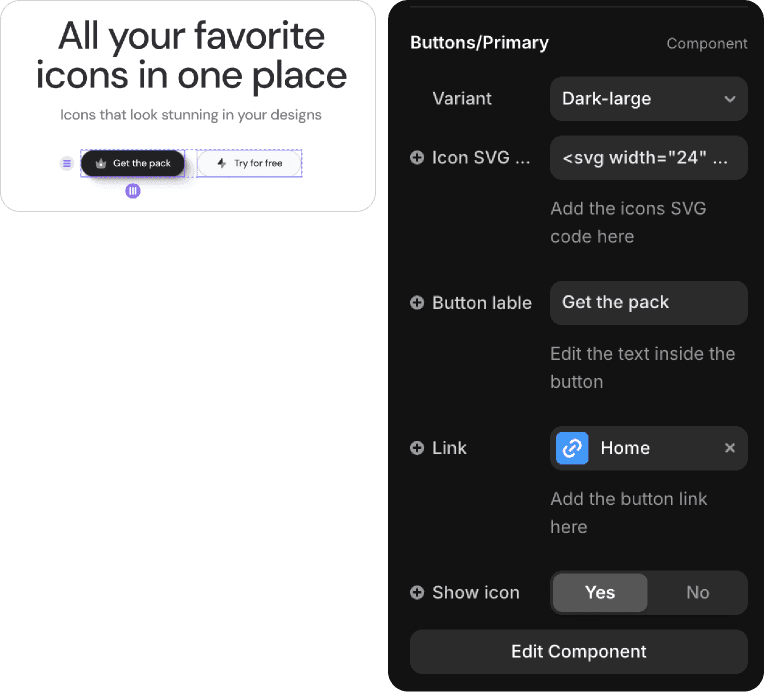
To update content (text, images, links, etc.) within components, edit the Primary variant only. This ensures the changes apply across all breakpoints and hover states.

To edit the component on the canvas, use the properties panel on the right.


There are more components on the page—the above ones are just examples to show how it works.
CMS - Content management system
Blog cards and pages are connected to the CMS and will be updated automatically when you edit the CMS.
Showcase page is connected to the CMS.
For more tutorials, check out Framer Academy on YouTube.

